|
Our Scratch Studio, share your work:
-- Register to get free access to the book.http://scratch.mit.edu/studios/235927/ Explore JavaScript and Canvas programming in the browser. http://j4u2.com/-js/canvas-demo/rect-demo.html http://j4u2.com/-js/canvas-demo/circle-demo.html http://j4u2.com/-js/canvas-demo/image-demo1.html http://j4u2.com/-js/canvas-demo.zip "A Javascript library that makes working with the HTML5 Canvas element easy." http://www.createjs.com/#!/EaselJS "Pro HTML5 Programming" http://www.jensimmons.com http://www.apress.com/9781430238645 -- Click on "Interactive Content" button, on the same line as "Buy eBook", "Buy Print Book" "Pro HTML5 Games" http://www.apress.com/web-development/html5/9781430247104
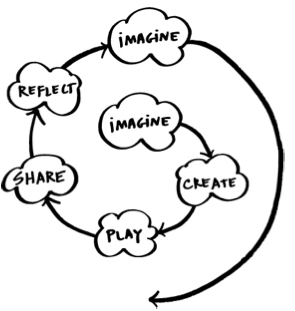
The creative learning cycle: "Imagine - Create - Play - Share - Reflect -
Imagine ... "
Feed back and Reflections. |
2. The Art of Learning > Play to Learn >